 Incrementare Google Maps nel nostro sito può essere molto utile per segnalare dove si trova il nostro ufficio o la nostra azienda. Più dettagliatamente Google Maps ci permette di creare mappe personalizzate dove inserire i percorsi e tutti i punti di interesse che vogliamo segnalare.
Incrementare Google Maps nel nostro sito può essere molto utile per segnalare dove si trova il nostro ufficio o la nostra azienda. Più dettagliatamente Google Maps ci permette di creare mappe personalizzate dove inserire i percorsi e tutti i punti di interesse che vogliamo segnalare.
Per fare questo basta connettersi alla categoria Maps da google con un account google e linkare la voce “i miei luoghi”. Molto utile in questo senso è il tutorial ufficiale di Google Maps.
Per inserire le nostre mappe in Joomla c’è l’apposito Plugin Googlemaps fruibile dalla categoria project di joomlacode.org o da extensions.joomla.org.
Una volta scaricato il file compresso lo possiamo inserire nel nostro CMS attraverso il classico iter di caricamento: estensioni – installa – carica file,
per poi andare ad attivare il plugin attraverso il menu Gestione moduli – Plugin Googlemaps.
Successivamente dobbiamo impostare la Google Maps api key fornita dal servizio di Google Code che ci fornirà il codice univoco da inserire nel nostro codice dopo aver cliccato sul pulsante “Generate API key” .
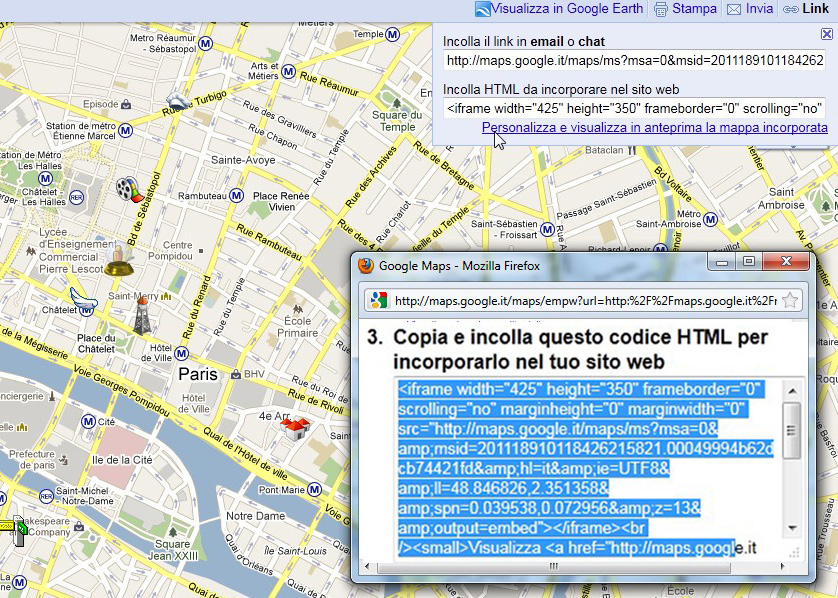
Fatto questo inseriamo nella form del plugin i valori richiesti, come il livello di zoom le dimensioni della mappa e le coordinate. Quest’ultime possiamo ricavarle dal codice html fornito dalla pagina della nosta mappa come mostra l’immagine seguente.
per poi andare ad attivare il plugin attraverso il menu Gestione moduli – Plugin Googlemaps.
Successivamente dobbiamo impostare la Google Maps api key fornita dal servizio di Google Code che ci fornirà il codice univoco da inserire nel nostro codice dopo aver cliccato sul pulsante “Generate API key” .
Fatto questo inseriamo nella form del plugin i valori richiesti, come il livello di zoom le dimensioni della mappa e le coordinate. Quest’ultime possiamo ricavarle dal codice html fornito dalla pagina della nosta mappa come mostra l’immagine seguente.

Nel nostro caso
Latitudine: 48.846826
Longitudine: 2.351358
La mappa potrà essere resa visibile attivando il modulo sul sito o con la dicitura
http://maps.googleapis.com/maps/api/staticmap?maptype=roadmap¢er=0,0&size=300×300&zoom=5&sensor=false all’interno di un articolo.
Longitudine: 2.351358
La mappa potrà essere resa visibile attivando il modulo sul sito o con la dicitura
http://maps.googleapis.com/maps/api/staticmap?maptype=roadmap¢er=0,0&size=300×300&zoom=5&sensor=false all’interno di un articolo.